I love a clean and orderly website, but I also like drama! A slide show can add excitement and interest to your webpage, but if that’s not for you, what ‘s left for the drama junkie in your soul. A really cool nav bar!
These navigation menus can add a delightful surprise for your website visitors. Check out the Demos and Tutorials below.
Are you unsure which one is the best kind for your website? Take a look at this article from Mashable that takes you through the various kinds of navigation menus and the basic concepts that should be followed.
| DEMO | TUTORIAL |
3-Level Navigation Menu“Perhaps more than any other topic, I’m most often contacted about how to build cross-browser navigation menus. Understandably, the reason is because every web designer has built one at some point, if not during every project! Nonetheless, it can absolutely be a tricky task. In this video tutorial, I’ll teach you how to build an attractive cross-browser navigation menu; notable features include CSS3 gradients, multiple sub-menus, and jQuery animations.” – http://net.tutsplus.com/tutorials/design-tutorials/how-to-build-and-enhance-a-3-level-navigation-menu/ |
 DEMO | TUTORIAL DEMO | TUTORIAL |
jQuery MagicLine Navigation“The idea is to have a highlight of some kind (a background or an underline) follow you around as you mouse over the different links in the navigation. This will happen with jQuery and it’s animation abilities. As such, the “magic line” will only be appended via JavaScript. Once added to the list and styled, as you mouse over the different links, it figures out the left positioning and the width and animates to match.” – http://css-tricks.com/jquery-magicline-navigation/ |
 DEMO | TUTORIAL DEMO | TUTORIAL |
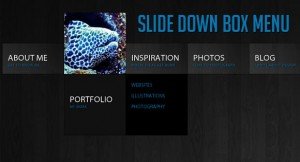
Slide Down Box Menu“The idea is to make a box with the menu item slide out, while a thumbnail pops up. We will also include a submenu box with further links for some of the menu items. The submenu will slide to the left or to the right depending on which menu item we are hovering.” – http://tympanus.net/codrops/2010/07/16/slide-down-box-menu/ |
 DEMO | TUTORIAL DEMO | TUTORIAL |
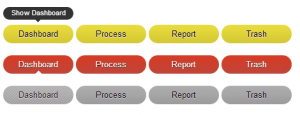
Animated Navigation Menu“…We only need to add a span navigator which has a position property with value absolute on our menu list. The span navigator will shift to the menu that is chosen by the user. Since it has a position of absolute, the movement of the div will not change the order of the exsisting menu…” – http://www.webstuffshare.com/2010/02/create-animated-navigation-menu-from-stratch/ |
 DEMO | TUTORIAL DEMO | TUTORIAL |
CSS3 Menu Hover Effect“Quick tip on how to spice up your menu with CSS3: add an image to every menu item and slide it out on hover.” – http://tympanus.net/codrops/2012/01/22/how-to-spice-up-your-menu-with-css3/ |
 DEMO | TUTORIAL DEMO | TUTORIAL |
Lava-Lamp Style Navigation Menu“How to Build a Lava-Lamp Style Navigation Menu” – http://net.tutsplus.com/tutorials/html-css-techniques/how-to-build-a-lava-lamp-style-navigation-menu/ |
 DEMO | TUTORIAL DEMO | TUTORIAL |
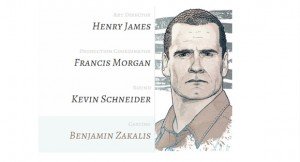
Slide Out Navigation Revised“…After I got a lot of feedback for the Beautiful Slide Out Navigation, I had some new ideas for a similar horizontal navigation. Thanks a lot to everyone!… – http://tympanus.net/codrops/2009/12/08/beautiful-slide-out-navigation-revised/ |
 DEMO | TUTORIAL DEMO | TUTORIAL |
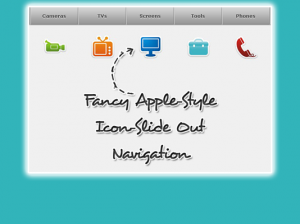
Fancy Apple-Style Icon Slide Out Navigation“This menu looks very similar to the Apple-style navigation but it reveals some icons when hovering over it…” – http://tympanus.net/codrops/2010/01/17/css-and-jquery-tutorial-fancy-apple-style-icon-slide-out-navigation/ |
 DEMO | TUTORIAL DEMO | TUTORIAL |
Dark Menu: Pure CSS3 Two Level Menu“…In this easy to follow tutorial you will learn how to create this two level Dark Menu in HTML and Pure CSS3. No Javascript or Images has been used in the creation of this menu and I hope that you can learn a few techniques that will help you in future projects…” – http://www.ahmadhania.com/2011/06/dark-menu-pure-css3-two-level-menu-tutorial.html |
 DEMO | TUTORIAL DEMO | TUTORIAL |
Blur Menu with CSS3 Transitions“The main idea is to blur the other items while enhancing the one we are currently hovering…” – http://tympanus.net/codrops/2011/10/19/blur-menu-with-css3-transitions/ |
 DEMO | TUTORIAL DEMO | TUTORIAL |
Accordion Menu“As this pure CSS3 Accordion Menu will not work on all browsers because the :target selector in not supported in the oldest browsers we decided to create a jQuery version of this menu. Also jQuery offers more stability and cross browser compatibility support so if you want to provide to your visitors/client a better product you may consider use this jQuery version…” – http://designmodo.com/jquery-accordion-menu |







Leave A Comment